Android 学习之 开源项目PullToRefresh的使用

首先 下载 Android-PullToRefresh-master

下载地址 https://github.com/chrisbanes/Android-PullToRefresh
下载之后将其解压

现在 我们用eclipse 创建一个项目取名PullToRefresh
将上面的library 引入我们的项目
引入成功之后打开项目的project.properties文件我们可以看到
android.library.reference.1=../Android-PullToRefresh-master/library
这样就表示可以引用成功了
我们在res/layout创建 布局文件main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFFFFF"
android:orientation="vertical" >
<!-- xmlns:ptr = "http://schemas.android.com/apk/res-auto" 为我们要使用PullToRefresh 里面一些属性需要引的命名空间 -->
<com.handmark.pulltorefresh.library.PullToRefreshListView
xmlns:ptr = "http://schemas.android.com/apk/res-auto"
android:id="@+id/pull_refresh_list"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:dividerHeight="4dp"
android:fadingEdge="none"
android:fastScrollEnabled="false"
android:footerDividersEnabled="false"
android:headerDividersEnabled="false"
android:smoothScrollbar="true"
ptr:ptrMode="both"
/>
</LinearLayout>
接着创建 MainActivity.java
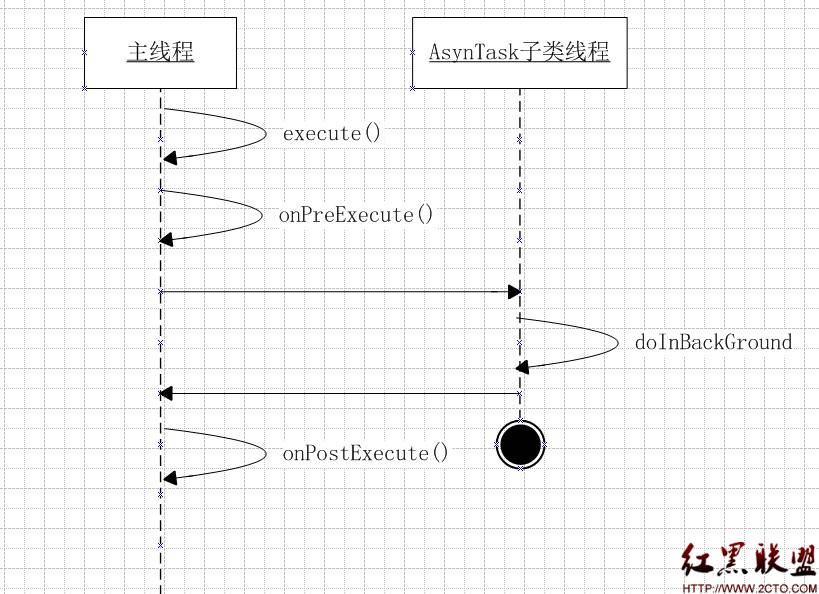
package com.pulltorefresh; import java.util.Arrays; import java.util.LinkedList; import android.app.Activity; import android.os.AsyncTask; import android.os.Bundle; import android.widget.ArrayAdapter; import android.widget.ListView; import android.widget.Toast; import com.handmark.pulltorefresh.library.PullToRefreshBase; import com.handmark.pulltorefresh.library.PullToRefreshBase.OnRefreshListener2; import com.handmark.pulltorefresh.library.PullToRefreshBase.State; import com.handmark.pulltorefresh.library.PullToRefreshListView; import com.handmark.pulltorefresh.library.extras.SoundPullEventListener; public class MainActivity extends Activity { static final int MENU_MANUAL_REFRESH = 0; static final int MENU_DISABLE_SCROLL = 1; static final int MENU_SET_MODE = 2; static final int MENU_DEMO = 3; private LinkedList<String> mListItems; private PullToRefreshListView mPullRefreshListView; private ArrayAdapter<String> mAdapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); mPullRefreshListView = (PullToRefreshListView) findViewById(R.id.pull_refresh_list); /** * 实现 接口 OnRefreshListener2<ListView> 以便与监听 滚动条到顶部和到底部 */ mPullRefreshListView.setOnRefreshListener(new OnRefreshListener2<ListView>() { @Override public void onPullDownToRefresh( PullToRefreshBase<ListView> refreshView) { Toast.makeText(MainActivity.this, "onPullDownToRefresh", Toast.LENGTH_SHORT).show(); new GetDataTask().execute(); } @Override public void onPullUpToRefresh( PullToRefreshBase<ListView> refreshView) { Toast.makeText(MainActivity.this, "onPullUpToRefresh", Toast.LENGTH_SHORT).show(); new GetDataTask().execute(); } }); ListView actualListView = mPullRefreshListView.getRefreshableView(); // Need to use the Actual ListView when registering for Context Menu registerForContextMenu(actualListView); mListItems = new LinkedList<String>(); mListItems.addAll(Arrays.asList(mStrings)); mAdapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, mListItems); /** * Add Sound Event Listener */ /** * 设置下拉刷新和上拉加载时的 铃声(可有可无) */ SoundPullEventListener<ListView> soundListener = new SoundPullEventListener<ListView>(this); soundListener.addSoundEvent(State.PULL_TO_REFRESH, R.raw.pull_event); soundListener.addSoundEvent(State.RESET, R.raw.reset_sound); soundListener.addSoundEvent(State.REFRESHING, R.raw.refreshing_sound); mPullRefreshListView.setOnPullEventListener(soundListener); // You can also just use setListAdapter(mAdapter) or // mPullRefreshListView.setAdapter(mAdapter) actualListView.setAdapter(mAdapter); } //模拟网络加载数据的 异步请求类 // private class GetDataTask extends AsyncTask<Void, Void, String[]> { //子线程请求数据 @Override protected String[] doInBackground(Void... params) { // Simulates a background job. try { Thread.sleep(10); } catch (InterruptedException e) { } return mStrings; } //主线程更新UI @Override protected void onPostExecute(String[] result) { //向RefreshListView Item 添加一行数据 并刷新ListView //mListItems.addLast("Added after refresh..."); mListItems.addFirst("Added after refresh..."); mAdapter.notifyDataSetChanged(); //通知RefreshListView 我们已经更新完成 // Call onRefreshComplete when the list has been refreshed. mPullRefreshListView.onRefreshComplete(); super.onPostExecute(result); } } //数据源 private String[] mStrings = { "Abbaye de Belloc", "Abbaye du Mont des Cats", "Abertam", "Abondance", "Ackawi", "Acorn", "Adelost", "Affidelice au Chablis", "Afuega'l Pitu", "Airag", "Airedale", "Aisy Cendre", "Allgauer Emmentaler", "Abbaye de Belloc", "Abbaye du Mont des Cats", "Abertam", "Abondance", "Ackawi", "Acorn", "Adelost", "Affidelice au Chablis", "Afuega'l Pitu", "Airag", "Airedale", "Aisy Cendre", "Allgauer Emmentaler" }; }
目前编码已经完成 我们测试一下