创建Popwindow弹出菜单的两种方式
方法一的Activity
package com.app.test02;
import android.app.Activity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnTouchListener;
import android.view.ViewGroup.LayoutParams;
import android.widget.Button;
import android.widget.PopupWindow;
import android.widget.Toast;
public class PopwindowLeft extends Activity {
// 声明PopupWindow对象的引用
private PopupWindow popupWindow;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_popupwindow_main);
// 点击按钮弹出菜单
Button pop = (Button) findViewById(R.id.popBtn);
pop.setOnClickListener(popClick);
}
// 点击弹出左侧菜单的显示方式
OnClickListener popClick = new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
getPopupWindow();
// 这里是位置显示方式,在屏幕的左侧
popupWindow.showAtLocation(v, Gravity.LEFT, 0, 0);
}
};
/** * 创建PopupWindow */
protected void initPopuptWindow() {
// TODO Auto-generated method stub
// 获取自定义布局文件activity_popupwindow_left.xml的视图
View popupWindow_view = getLayoutInflater().inflate(R.layout.activity_popupwindow_left, null,false);
// 创建PopupWindow实例,200,LayoutParams.MATCH_PARENT分别是宽度和高度
popupWindow = new PopupWindow(popupWindow_view, 200, LayoutParams.MATCH_PARENT, true);
// 设置动画效果
popupWindow.setAnimationStyle(R.style.AnimationFade);
// 点击其他地方消失
popupWindow_view.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
// TODO Auto-generated method stub
if (popupWindow != null && popupWindow.isShowing()) {
popupWindow.dismiss();
popupWindow = null;
}
return false;
}
});
}
/*** * 获取PopupWindow实例 */
private void getPopupWindow() {
if (null != popupWindow) {
popupWindow.dismiss();
return;
} else {
initPopuptWindow();
}
}
}
方法二的Activity
package com.app.test02;
import android.app.Activity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnTouchListener;
import android.view.ViewGroup.LayoutParams;
import android.widget.PopupWindow;
public class PopwindowLeftNew extends Activity{
private PopupWindow popupWindow;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_popupwindow_main);
findViewById(R.id.popBtn).setOnClickListener(new OnClickListener() {
@Override public void onClick(View v) {
// TODO Auto-generated method stub
// 获取自定义布局文件activity_popupwindow_left.xml的视图
View popupWindow_view = getLayoutInflater().inflate(R.layout.activity_popupwindow_left, null,false);
// 创建PopupWindow实例,200,LayoutParams.MATCH_PARENT分别是宽度和高度
popupWindow = new PopupWindow(popupWindow_view, 200, LayoutParams.MATCH_PARENT, true);
// 设置动画效果
popupWindow.setAnimationStyle(R.style.AnimationFade);
// 这里是位置显示方式,在屏幕的左侧
popupWindow.showAtLocation(v, Gravity.LEFT, 0, 0);
// 点击其他地方消失
popupWindow_view.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
// TODO Auto-generated method stub
if (popupWindow != null && popupWindow.isShowing()) {
popupWindow.dismiss();
popupWindow = null;
}
return false;
}
});
}
});
}
}
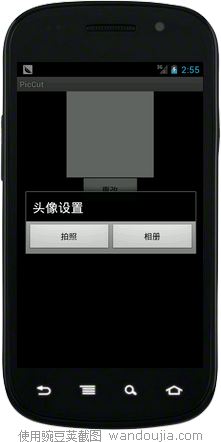
效果图

附:一些相关的布局文件
PopupWindow弹出菜单
activity_popupwindow_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#fff" >
<Button android:id="@+id/popBtn"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="弹出左侧菜单" />
</LinearLayout>
activity_popupwindow_left.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/darker_gray"
android:orientation="vertical"
android:gravity="center"
android:paddingTop="50dp">
<Button android:id="@+id/open"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@android:color/darker_gray"
android:text="打开" />
<Button android:id="@+id/save"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@android:color/darker_gray"
android:text="保存" />
<Button android:id="@+id/close"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@android:color/darker_gray"
android:text="关闭" />
<Button android:id="@+id/open"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@android:color/darker_gray"
android:text="打开" />
<Button android:id="@+id/save"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@android:color/darker_gray"
android:text="保存" />
<Button android:id="@+id/close"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@android:color/darker_gray"
android:text="关闭" />
<Button android:id="@+id/open"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@android:color/darker_gray"
android:text="打开" />
<Button android:id="@+id/save"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@android:color/darker_gray"
android:text="保存" />
<Button android:id="@+id/close"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@android:color/darker_gray"
android:text="关闭" />
</LinearLayout>
弹出动画XML
在res文件夹下,建立anim文件夹。写入如下两个文件。
弹出动画
in_lefttoright.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 定义从左向右进入的动画 -->
<translate
android:duration="500"
android:fromXDelta="-100%"
android:toXDelta="0" />
</set>
弹回动画
out_righttoleft.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 定义从右向左动画退出动画 -->
<translate
android:duration="500"
android:fromXDelta="0"
android:toXDelta="-100%" />
</set>
动画管理
在styles.xml中,添加如下管理代码。
<style name="AnimationFade"> <!-- PopupWindow左右弹出的效果 --> <item name="android:windowEnterAnimation">@anim/in_lefttoright</item> <item name="android:windowExitAnimation">@anim/out_righttoleft</item> </style>