
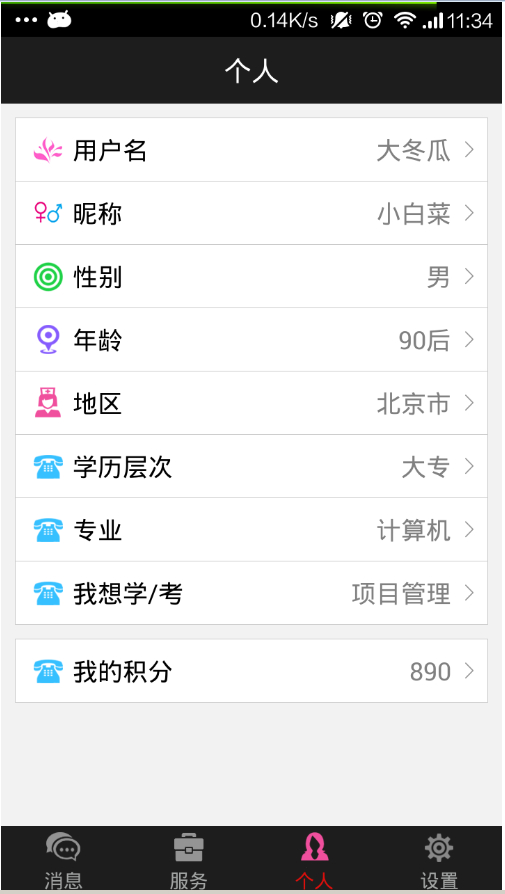
注:(图中每一个条目和图标都是由代码动态生成)
代码动态布局,并需要为每一个条目设置图标,此时用到了 android:drawableLeft="@drawable/icon"
父xml文件:
<?xml version="1.0" encoding="utf-8"?> <ScrollView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/background" > <!-- 子布局由代码动态生成 --> <LinearLayout android:id="@+id/layout_CONTENT" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="@dimen/content_padding" > <LinearLayout android:id="@+id/activity_service_select" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="@dimen/table_margin" android:background="@color/table_background" android:orientation="vertical" android:padding="@dimen/table_padding" > </LinearLayout> </LinearLayout> </ScrollView>
子xml文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="@dimen/row_height"
android:layout_marginBottom="@dimen/row_margin"
android:background="@drawable/row_selector"
android:paddingLeft="@dimen/row_padding_left"
android:paddingRight="@dimen/row_padding_right" >
<TextView
android:id="@+id/tv_select_item"
style="@style/text_18"
android:layout_width="match_parent"
android:layout_height="@dimen/row_height"
android:layout_marginBottom="@dimen/row_margin"
android:background="@drawable/row_selector"
android:gravity="center_vertical"
android:textColor="@drawable/row_text_selector" />
<ImageView
android:id="@+id/iv_icon"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_alignParentRight="true"
android:duplicateParentState="true"
android:gravity="center_vertical"
android:src="@drawable/go" />
</RelativeLayout>
代码中引用:
private ViewGroup mLayout;
private int img[] = {R.drawable.zikao1,R.drawable.zikao2,R.drawable.zikao3,R.drawable.zikao4};
/* (non-Javadoc)
* @see app.ui.TitleActivity#onCreate(android.os.Bundle)
*/
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setUpViews();
}
private void setUpViews()
{
setContentView(R.layout.activity_service_select);
setTitle(R.string.text_select);
showBackwardView(R.string.button_backward, true);
mLayout = (ViewGroup)findViewById(R.id.activity_service_select);
final String [] mSelfSelect = getResources().getStringArray(R.array.text_self_select);
// 需要布局的行数
final int rowCount = mSelfSelect.length;
for (int i = 0; i < rowCount; i++) {
final LinearLayout linearLayout = new LinearLayout(this);
View.inflate(this, R.layout.service_examvaluable_item, linearLayout);
final View view = linearLayout.getChildAt(0);
view.setTag(i+1);
view.setOnClickListener(this);
Drawable drawable= getResources().getDrawable(img[i]);
drawable.setBounds(0, 0, drawable.getMinimumWidth(), drawable.getMinimumHeight());
final TextView mTextView = (TextView) linearLayout.findViewById(R.id.tv_select_item);
mTextView.setCompoundDrawables(drawable,null,null,null);//设置TextView的drawableleft
mTextView.setCompoundDrawablePadding(10);//设置图片和text之间的间距
mTextView.setText(mSelfSelect[i]);
// 添加到屏幕布局
LayoutParams layoutParams = new LinearLayout.LayoutParams(LayoutParams.MATCH_PARENT,LayoutParams.MATCH_PARENT);
mLayout.addView(linearLayout, layoutParams);
}
}
在程序中直接取出子xml中TextView中的id,并动态设置改变了 DrawableLeft。
解决方案:
public void setCompoundDrawables (Drawable left, Drawable top, Drawable right, Drawable bottom);
类似调用方法如下:
1.在XML中使用
android:drawableLeft="@drawable/icon"
2.代码中动态变化
Drawable drawable= getResources().getDrawable(R.drawable.drawable); drawable.setBounds(0, 0, drawable.getMinimumWidth(), drawable.getMinimumHeight()); myTextview.setCompoundDrawables(drawable,null,null,null);
参考另一个函数:
public void setCompoundDrawablesWithIntrinsicBounds (Drawable left, Drawable top, Drawable right, Drawable bottom)